Inertia provides an easy way to change how your articles look with one click.
With more than 11 pre designed layouts, you can just choose the layout you want, control article page elements and control elements visibility as well.
To customize frontpage n in Inertia theme, Follow the following steps:
- From Admin Dashboard, click on Inertia -> Theme Options
- Click on Single Post Panel
- In Preview pane, click on any single post to see live changes.
- Start customizing each part of the page.
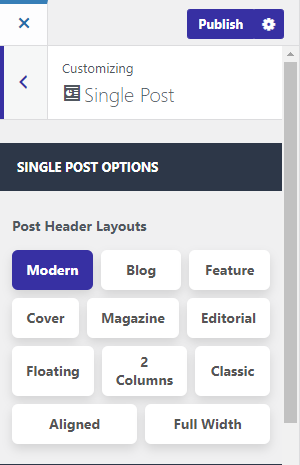
Post Page Layout
Click on the layout of your choice and see the new layout in the preview pane. Once satisfied, click on Publish for the changes to take effect on the live website.
The selected layout will be applied to all post pages except posts with uniquely assigned layouts. Read this article for more about selecting a specific layout for one particular post page.
Available Layouts
Modern, Blog, Feature, Cover, Magazine, Editorial, Floating, 2 Columns, Classic, Aligned, Full Width.

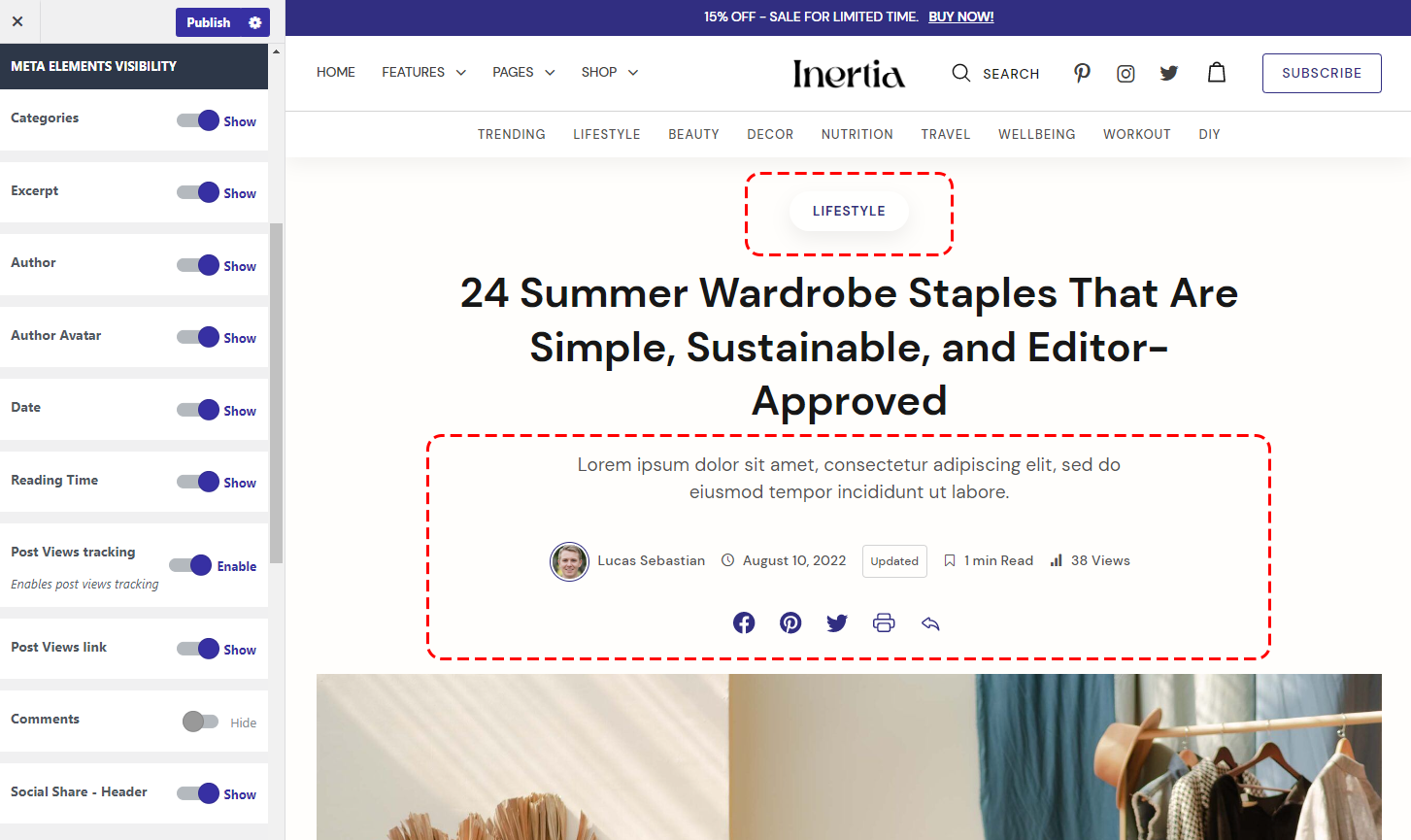
Meta Elements
Meta elements are all the elements around post title as highlighted in red in below screenshot.
Visibility of these elements can be controlled by toggling the adjacent swicth Show/Hide.

Available elements to control
- Categories
- Excerpt (if available)
- Author: with text or with author avatar
- Post date
- Reading time
- Post views tracking: Enables tracking to all posts.
- Post views link: Show number of views. (tracking will work even this option is not activated)
- Comments
- Social sharing buttons under title.
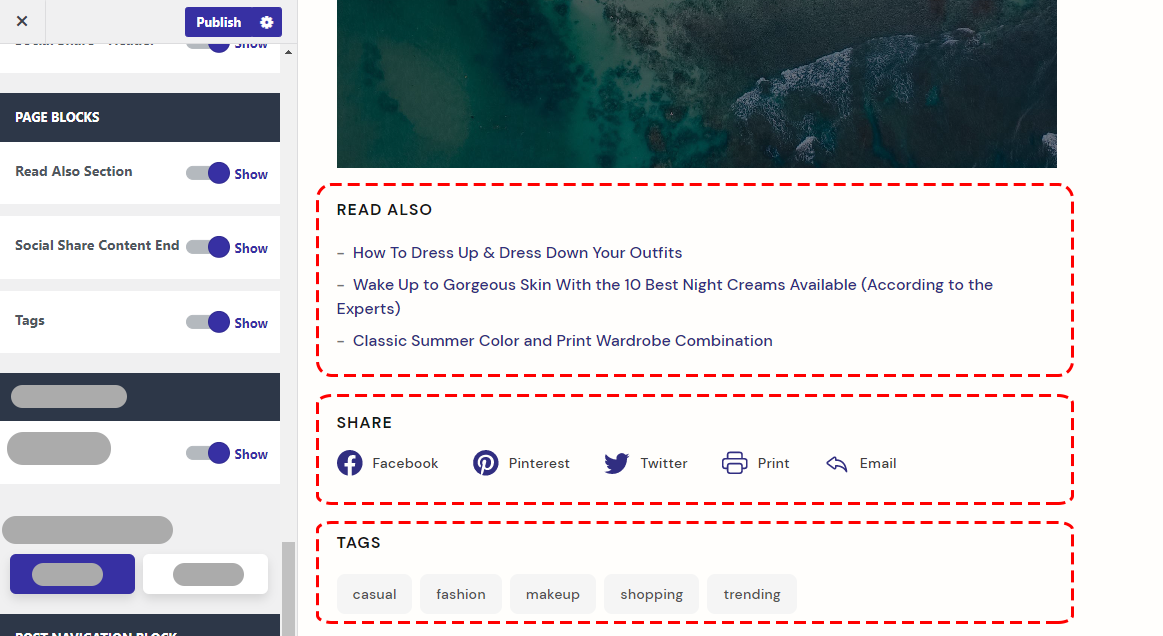
Page Blocks
Page block are blocks that appears after footer content, currently inertia theme has 3 blocks under content:
- Read Also: Shows 3 links for related article to increase user interaction with your side.
- Social sharing buttons after content
- Post tags

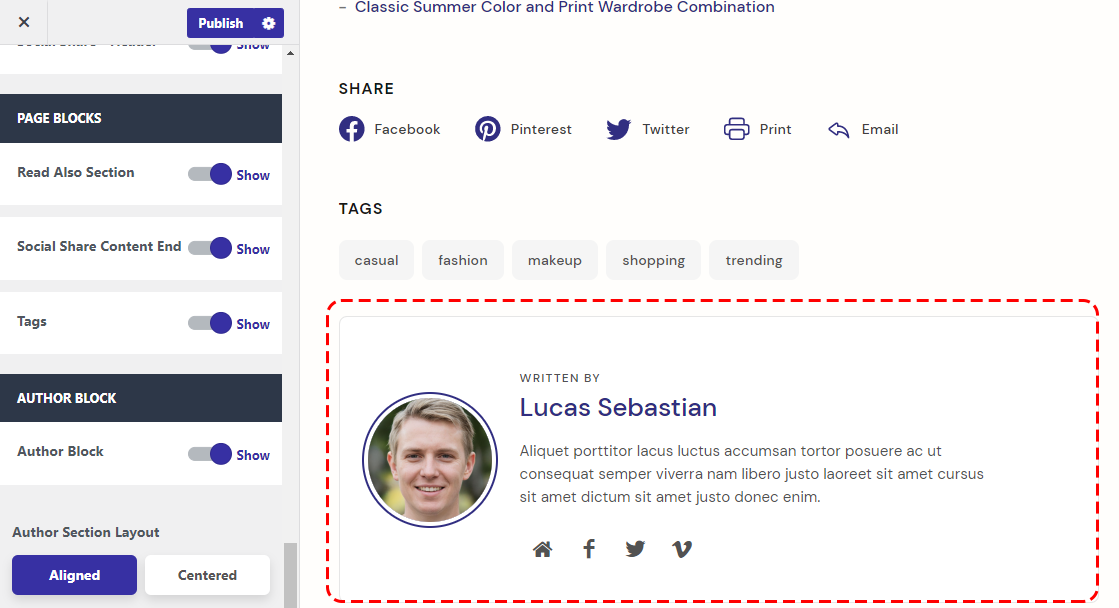
Author Block
Article author block provides information about article author such as name, description and social links.
Social links are available with MNMLD Theme plugin activated.
Block comes with 2 layouts:
- Aligned
- Centered

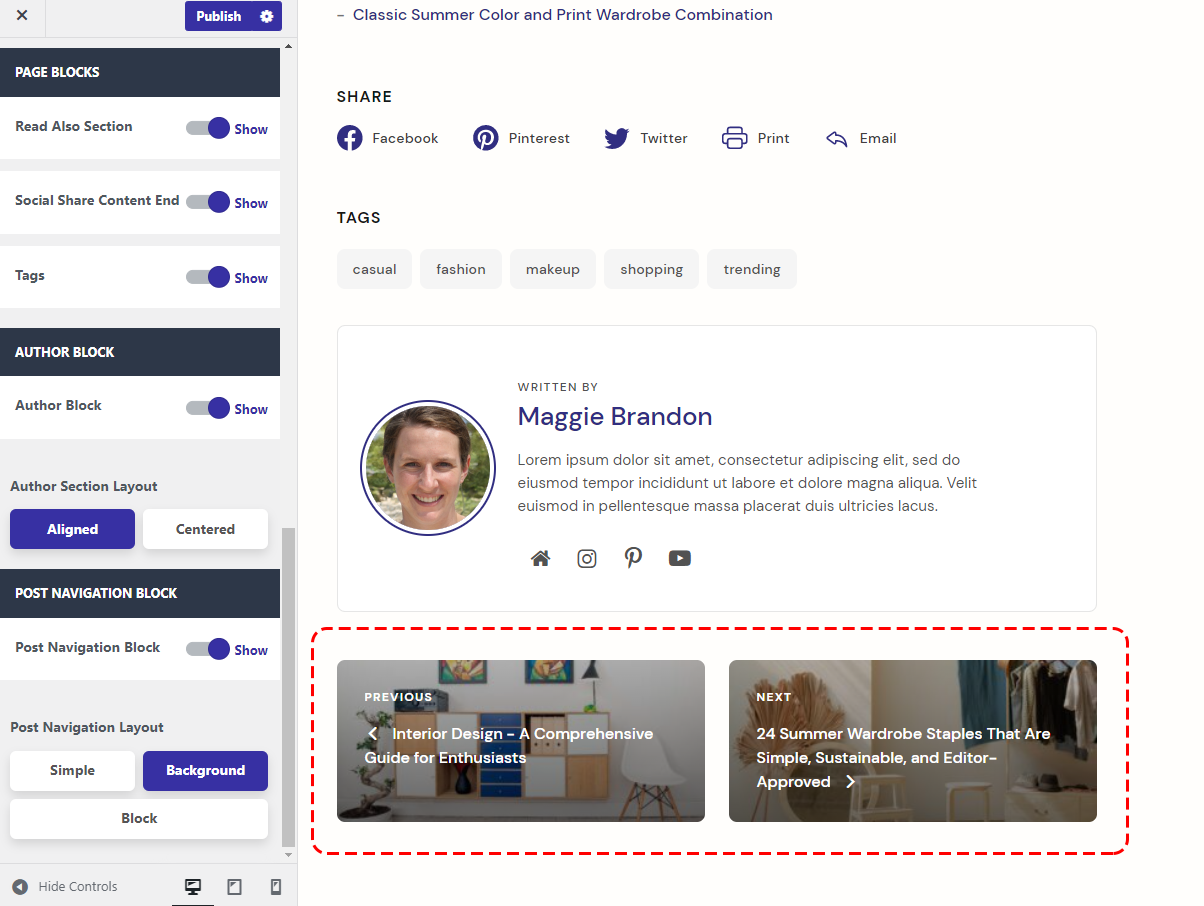
Post Navigation Block
This block provides navigation between posts by viewing previous and next posts.
You can control the style of this block by choosing between 2 different layouts:
- Simple: Plain links
- Background: Post thumbnail overlay
- Block: Post thumbnail beside links

Once you finished all customizations, Don't forget to hit Publish button to save changes.